Headless commerce w praktyce: czym jest i kiedy warto je wdrożyć?
Headless commerce – to hasło odmieniane ostatnio przez wszystkie przypadki w świecie eCommerce. Czy to tylko kolejny trend, czy fundamentalna zmiana w podejściu do eCommerce, która może zrewolucjonizować Twój biznes online? W tym artykule przyjrzymy się praktycznym aspektom podejścia headless commerce: wyjaśnimy ideę architektury headless i porównamy ją z klasycznymi monolitami, wskażemy kluczowe zaletyoraz typowe wyzwania. Podpowiemy, dla kogo headless ma sens, a dla kogo nie, jak zaplanować wdrożenie i na co uważać. Przyjrzymy się również technologiom takim jak Shopify Hydrogen, Contentful, Sanity czy Vue Storefront, a także porównamy podejście headless do szerszej koncepcji composable commerce.

Czym jest headless commerce?
Headless commerce to podejście, w którym warstwa front-end zostaje odseparowana od systemu zarządzania e-sklepem. Kluczowym elementem tej architektury jest komunikacja przez API, co pozwala na niezależny rozwój interfejsów użytkownika, bez narzucanych przez platformę ograniczeń.
W klasycznym modelu monolitycznym front i back są ze sobą ściśle zintegrowane – zmiana jednego często pociąga za sobą konieczność zmian w drugim. Headless ten związek zrywa, dając większą elastyczność i skalowalność. Co więcej, umożliwia on dużo szybsze testowanie nowych rozwiązań, wdrażanie kampanii sezonowych czy dynamicznych landing page'y. To idealne podejście dla firm, które nie chcą być ograniczane technologią, a zamiast tego pragną kreować wyjątkowe doświadczenia zakupowe.
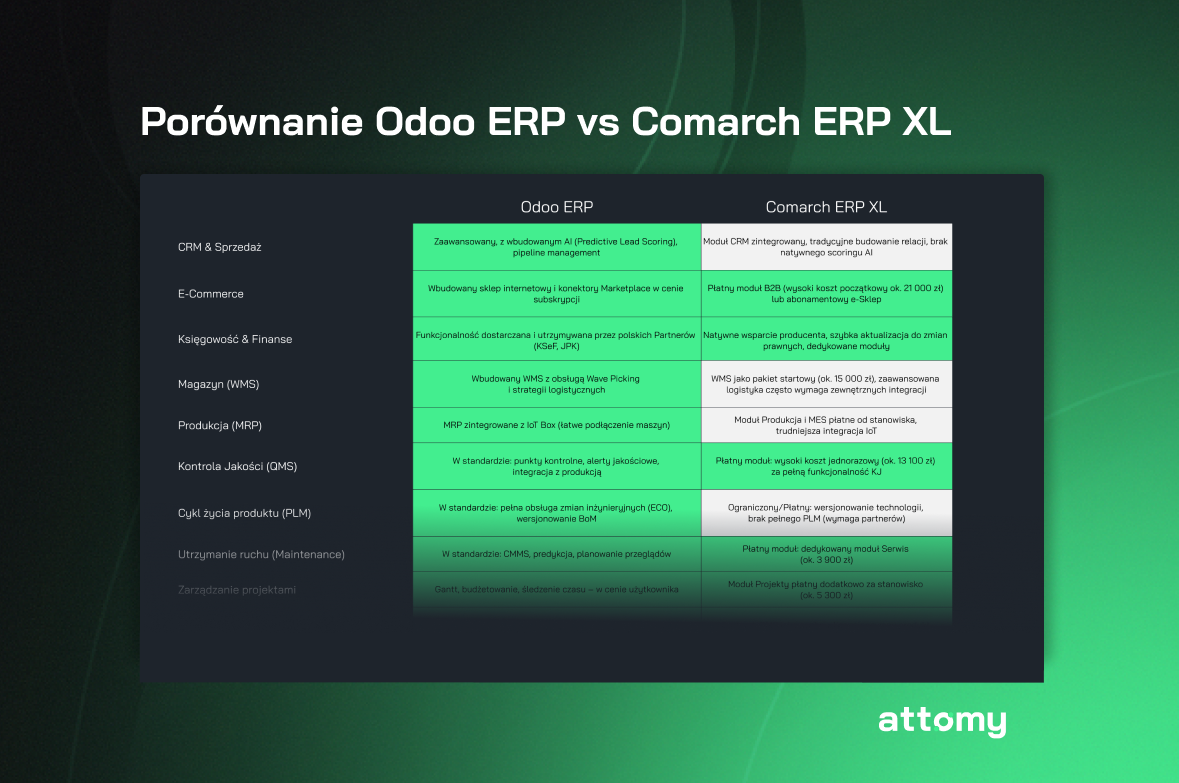
Monolit vs headless – porównanie

Jak zaplanować wdrożenie headless commerce – i na co uważać?
Wdrożenie architektury headless to nie tylko decyzja technologiczna, ale przede wszystkim strategiczna. Kluczowe jest:
- Zdefiniowanie celów biznesowych: co chcesz osiągnąć dzięki headless (np. szybszy time-to-market, unikalne UX, wielokanałowość).
- Ocena kompetencji zespołu: czy masz wewnętrzny zespół developerski lub zewnętrznego partnera technologicznego?
- Wybór odpowiednich narzędzi i komponentów: nie musisz budować wszystkiego od zera – wybierz sprawdzone technologie.
- Stopniowe wdrażanie (iteracyjnie): zacznij np. od odseparowania frontu lub wdrożenia personalizatora, a dopiero potem przechodź do głębszych integracji.
Na co uważać?
- Zbyt skomplikowana architektura na start może wydłużyć wdrożenie.
- Źle dobrane narzędzia (np. CMS niedopasowany do UX) mogą ograniczyć potencjał.
- Brak strategii rozwoju komponentów może prowadzić do chaosu technologicznego.
Popularne technologie w podejściu headless commerce
- Shopify Hydrogen – framework oparty na React, pozwalający tworzyć szybkie, dynamiczne fronty dla Shopify.
- Contentful – headless CMS, który umożliwia zarządzanie treściami niezależnie od front-endu.
- Sanity – elastyczny CMS z pełną kontrolą nad strukturą treści i integracjami.
- Vue Storefront – gotowy front-end PWA oparty na Vue.js, który działa z wieloma backendami (np. Shopify, Magento, commercetools).
Dzięki tym narzędziom firmy mogą budować elastyczne i skalowalne rozwiązania eCommerce z naciskiem na wydajność, UX i pełną kontrolę.
Zalety headless commerce
- Personalizacja – pełna kontrola nad doświadczeniem klienta.
- Wydajność – szybki front-end zwiększa konwersję.
- Wielokanałowość – jeden back-end zasila aplikacje, sklep, POS.
- Elastyczność technologiczna – wybierasz najlepsze narzędzia do każdego zadania.
- Skalowalność – architektura gotowa na rozwój i zmiany.
Warto również wspomnieć, że headless ułatwia prowadzenie międzynarodowej sprzedaży. Możemy dostosować wygląd i funkcjonalności witryny do oczekiwań różnych rynków bez zmieniania głównego silnika sklepu. W czasach, gdy globalna ekspansja online staje się standardem, to ogromna przewaga konkurencyjna.
Kiedy warto wdrożyć headless w eCommerce?
Warto, gdy:
- Twoja firma się rozwija i chcesz szybko testować nowe kanały.
- Potrzebujesz unikalnego front-endu (np. konfigurator, storytelling, VR).
- Masz zespół developerski lub partnera, który zna się na rzeczy.
- Twoja architektura IT wymaga integracji z ERP, PIM, CRM.
Nie warto, gdy:
- Dopiero zaczynasz i zależy Ci na szybkim, ale niekoniecznie strategicznym wejściu na rynek.
- Nie masz zespołu tech i nie planujesz go budować.
- Twoje potrzeby w UX są podstawowe, a gotowe szablony Ci wystarczają.
- Liczy się dla Ciebie prostota, a nie customizacja.
Headless to narzędzie, nie cel sam w sobie. Dla niektórych firm klasyczny Shopify z dobrze dobranym motywem może być bardziej efektywnym rozwiązaniem niż zaawansowana architektura wymagająca zespołu developerów. Wszystko zależy od kontekstu i ambicji rozwojowych firmy.
Headless vs composable commerce
Composable commerce to rozszerzenie koncepcji headless – chodzi nie tylko o oddzielenie frontu od back-endu, ale o budowanie całego ekosystemu eCommerce z odrębnych komponentów (np. CMS, PIM, promocje, checkout) połączonych przez API. To jeszcze większa elastyczność – ale też większa złożoność.
- Headless - oddzielny front-end
- Composable - cały system złożony z mikroserwisów i usług
W praktyce, wiele firm rozpoczyna od headless (np. Shopify + własny front), a z czasem – dodając kolejne komponenty – przechodzi w pełni do composable commerce. To podejście typu „rozbuduj, gdy będziesz gotowy”, które pozwala firmom rosnąć bez wymiany całej technologii co 2–3 lata.
Podsumowanie
Headless commerce to nie chwilowa moda, ale świadoma zmiana w podejściu do eCommerce. To przemyślana, elastyczna architektura, która pozwala firmom szybciej się rozwijać, skuteczniej integrować procesy i dostarczać lepsze doświadczenia zakupowe – we wszystkich kanałach. Odpowiednio wdrożona, staje się podstawą Unified Commerce – dokładnie tego, w czym attomy się specjalizuje.
To rozwiązanie dla organizacji, które chcą wyjść poza schemat. Zamiast kolejnego „sklepu z szablonu” możesz zbudować rozwiązanie dopasowane do swoich klientów, kanałów i ambicji. Wymaga to więcej na starcie – ale daje zwrot w postaci przewagi technologicznej i biznesowej.
Chcesz dowiedzieć się, czy headless jest dla Ciebie? A może planujesz pierwsze wdrożenie lub migrację? Porozmawiajmy podczas bezpłatnej konsultacji – jesteśmy partnerem Shopify i wiemy, jak wdrażać headless z głową.